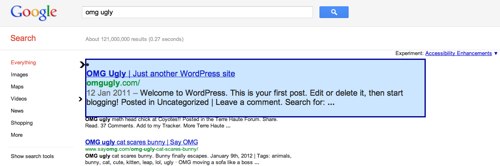
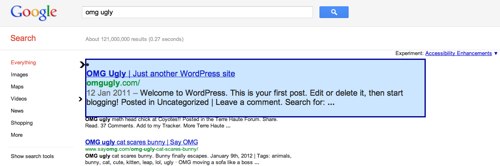
Google runs a series of [Experimental Search](http://www.google.com/experimental) trials which any user can join — “new features aimed at improving the search experience”. A short while ago, they had one called “keyboard navigation”, which allowed users to navigate results using the keys J (down), K (up), and O (open). I _loved_ this to bits, and used it all the time… until it went away, replaced by an enhanced “accessibility” feature which makes search results look hideous:

So I went and tried [DuckDuckGo](http://duckduckgo.com) as my primary search engine for a while. It looks great, is highly customisable, and has my beloved keyboard shortcuts… but I can’t quite get behind it because: (a) it’s a bit slow, especially compared to Google, (b) there isn’t native Safari support for it (I have to go through a [GlimmerBlocker](http://glimmerblocker.org) script), and (c) I just can’t shake the feeling that Google’s search results _might_ be better, so I end up switching to another browser and checking on Google, _just in case_. This, naturally, was a recipe for madness, so I started looking into how to get back my beloved keyboard shortcuts in Google.
Thankfully, I wasn’t alone in my tribulations: the [Google Experimental Search forum](https://groups.google.com/forum/?fromgroups#!forum/google-experimental-search) had quite a few others sharing my pain of having to use their mice while searching. One thread led me to [this post](http://blog.nqzero.com/2011/12/googles-experimental-page-used-to-list.html) on a blog called “Not Quite Zero”, where the author found Google’s original JavaScript for keyboard shortcuts, and re-injected it into the webpage using a [user script](http://en.wikipedia.org/wiki/Greasemonkey), hence re-enabling the plugin. Yesss!
If you’re on Firefox or Chrome, the script linked in that post is all you need, but I did edit it to fix a couple of things for myself:
* Re-aligned the search arrow to get it in line with the searched item; and
* Packaged it as a Safari extension.
Here are my new versions. Once again, all credit goes to the [original author](http://blog.nqzero.com/2011/12/googles-experimental-page-used-to-list.html); all I did were some minor styling fixes and packaging. MIT/X licensed.
* [Script for Chrome or Firefox](http://dl.dropbox.com/u/90126/GoogleJK/GoogleJK.user.js): the latter requires the [Greasemonkey](http://greasemonkey.org) plugin installed before clicking on the link; tested on Chrome 18 and Firefox 10 on Mac.
* [Safari extension](http://dl.dropbox.com/u/90126/GoogleJK/GoogleJK.safariextz): tested on 5.1.3 on Mac.
__Important__: For these to work, you do need to disable Google Instant, first at Google’s [search preferences](https://www.google.com/preferences?hl=en) and, if you’re using Chrome, in [its browser preferences](chrome://chrome/settings). Otherwise, Instant’s search bar will grab focus when the page loads.
Note that Google’s original extension JavaScript is still hosted on their servers, so if they remove it, these extensions will do nothing! [Let me know](http://yjsoon.com/contact) if that happens, and I’ll fix it ASAP. (As I was finishing this post, the author replied to say he put up his extensions [on Github](https://github.com/nqzero/knogs) — might want to take a look there instead, if you’re interested in the original JS version. I’ll probably fork it with the styling changes.)
__Update__, July 2012: I’ve [updated the extension for Safari 6](http://yjsoon.com/2012/07/knogs-google-jk-keyboard-shortcut-extension-updated-for-safari-6). The above download links should point to the new version, but this link explains the differences.